How To Make Wavy Text In Canva
Creating wavy text is an piece of cake fashion to spice upwardly your designs in Canva, merely information technology tin can exist confusing to make it happen. Luckily it'south quite easy to do with the help of the curve text effect!
In that location are 2 primary ways to create wavy text in Canva. You tin brand a "wavy sentence" by connecting 2 pieces of text and using the curve slider. Or, you lot tin re-upload your text into Canva as a PNG and use the liquify tool to create your wavy text effect. I will show you both means to pull this off.
How To Create Wavy Text In Canva
For the first method, y'all'll learn how to utilise two unlike text blocks to form a wavy sentence. This method is best if you lot desire the selection to edit your text later on in your design.
Footstep 1: Add A Text Block
To start, y'all first demand to add a text block to your sheet.
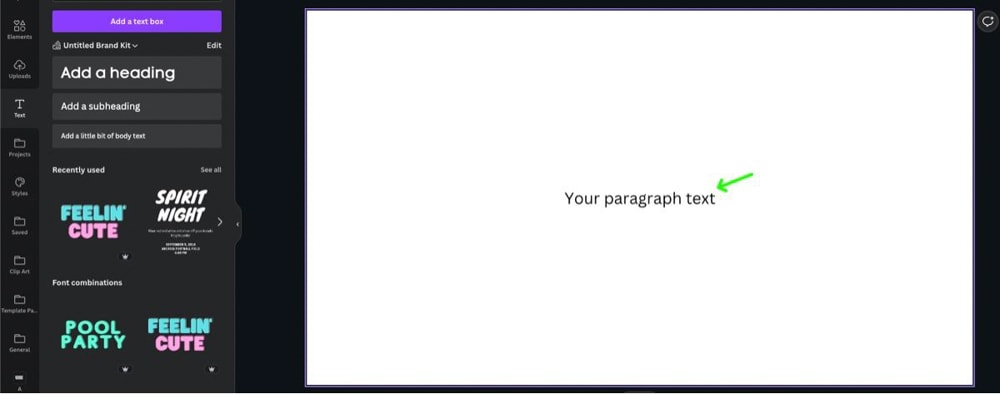
You tin can easily add text to your sheet by clicking on Text in the left side bill of fare and clicking on the big purple button labeled Add A Text Box. This will add a single text block to your canvas.
You lot can driblet a text block in iii different sizes by clicking on Add A Heading, Add together A Subheading, and Add A Little Scrap Of Body Text.


One time your text block is on your Canvas, y'all can double-click on it to add your custom text.

Step 2: Curve Your Text
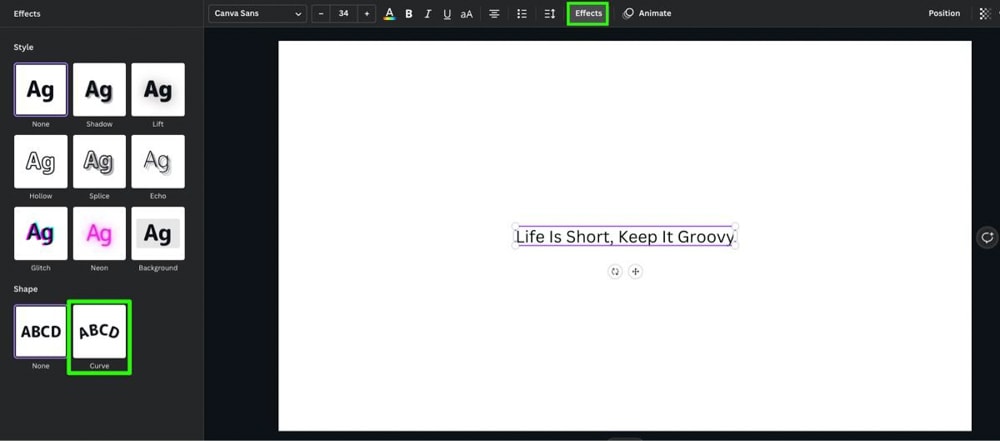
To create a wavy text outcome, select your text, then click on Furnishings.
In the available listing of effects to choose from, click on the Bend effect at the bottom. This volition bend your text into a one-half-circumvolve.


Step iii: Indistinguishable Your Curved Text
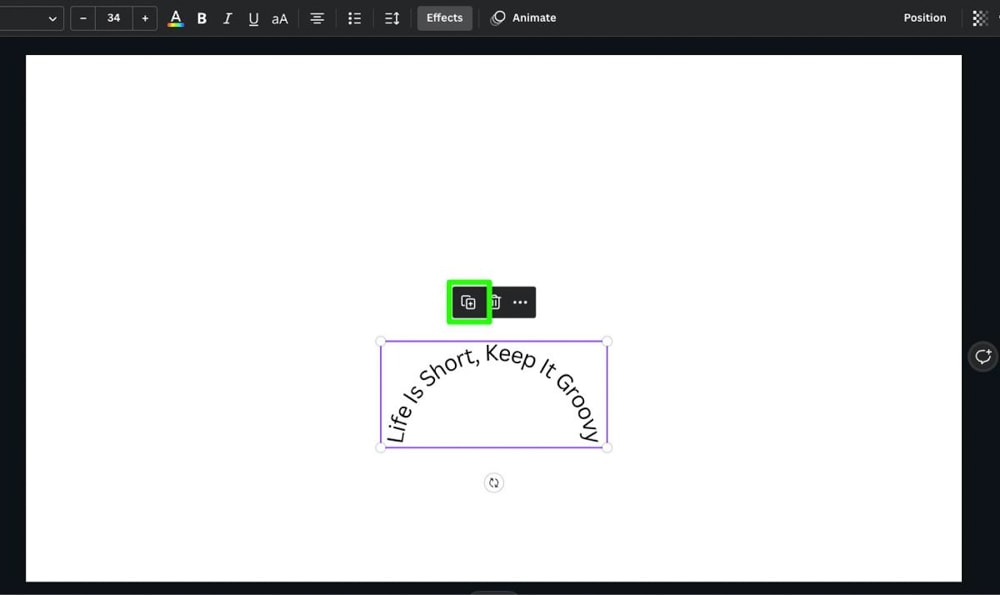
Click on your curved text to reveal the Mini Options Bar above information technology. Click the Indistinguishable button to create an verbal duplication next to your original text.


Step 4: Adjust The Curves Of Both Pieces Of Text
Now it'due south time to adjust the curves of both text blocks to mold your final wavy wait.
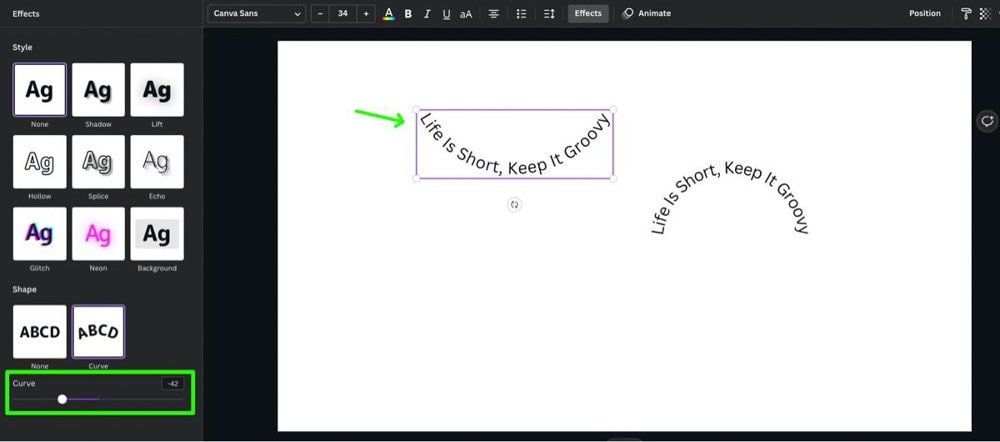
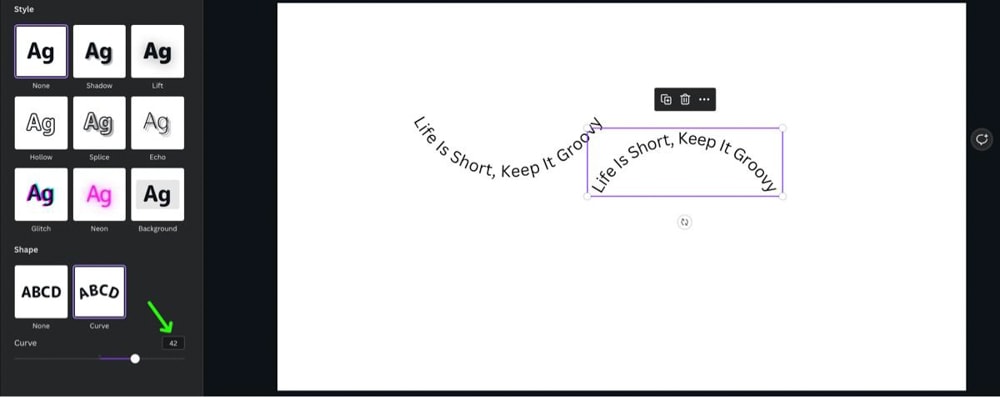
Select your first text block so click on Furnishings. You volition detect the Bend slider at the bottom of the panel. Adjust the slider dorsum and forth until you observe the perfect curve for your project.


Take notation of the number above the Curve Slider.

Select the other text cake. Suit the Curve Slider to the opposite number of the bend of your commencement text block. For example, if your offset text block is -42, ensure the bend of the second text block is 42.

Step 5: Line Upwardly Both Text Blocks
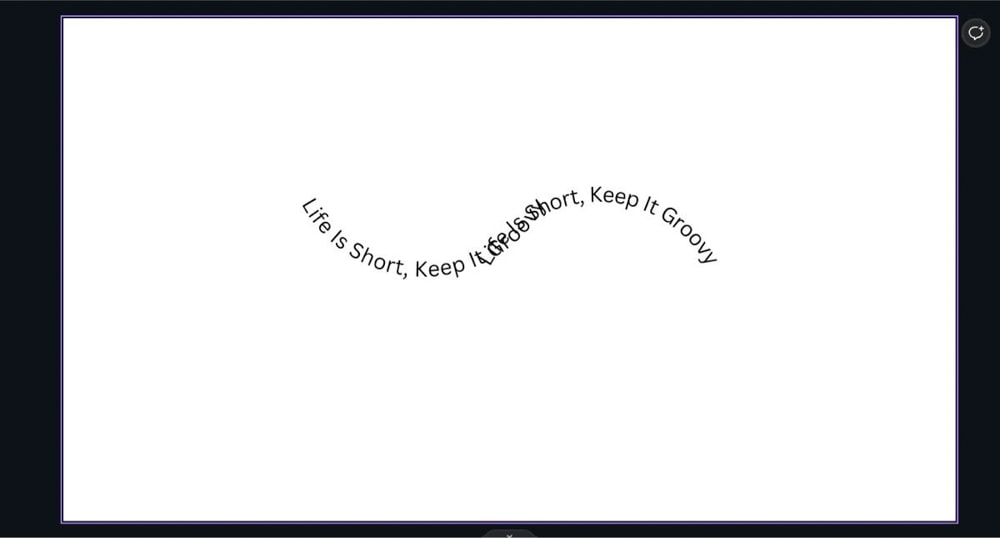
Identify your 2nd text cake on elevation of the first i, lining them up to create the wavy look you need.
You volition accept overlapping text. You will fix this in the side by side footstep.

Footstep 6: Edit Both Text Blocks
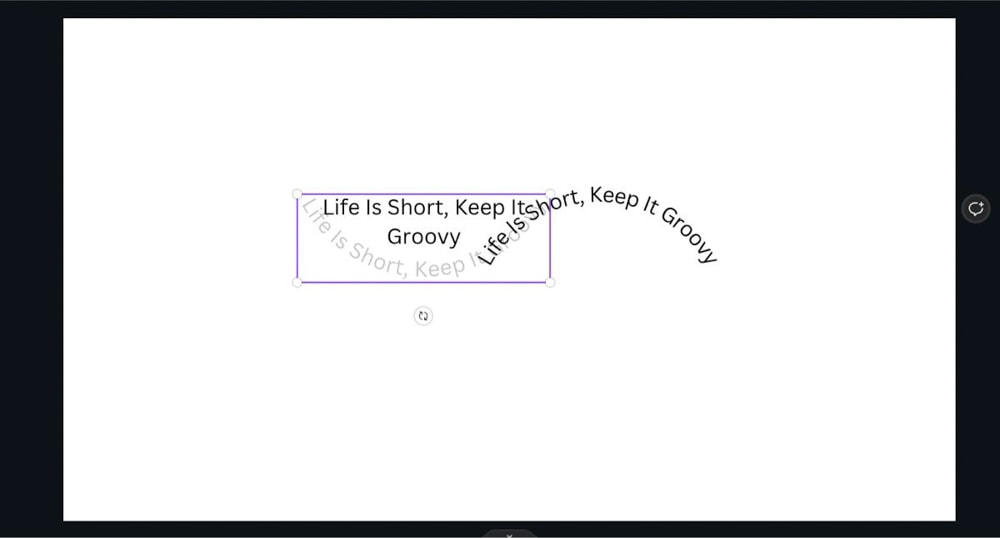
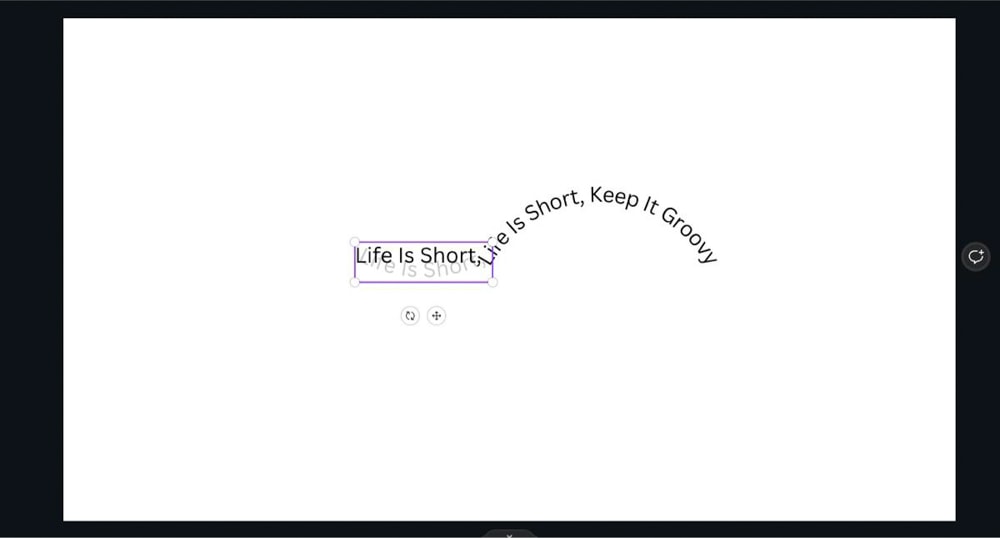
Double-click on your first text cake to edit its contents. Keep the first half of your text, and then delete the other half.


Do the same thing to your 2d text block, merely delete the first half of the text this time.

Y'all should at present take the consummate sentence separate upwards into ii text blocks.
Line them support to see a rough draft of your wavy effect.

Footstep seven: Suit The Curves Of Your Text
After deleting the unneeded text from the last footstep, you lot may have to brand some adjustments to tweak the look of your curved text.
You tin do this by selecting one of your text blocks, clicking Effects, then adjusting the Curve slider at the bottom of the Furnishings panel. Repeat the same process with the other text block equally necessary.

You lot can further accommodate the position of your curved text blocks by selecting the text block and using the Rotate push button.

When lining up both text blocks again, think that you can use the arrow keys to nudge each text block into identify.

Step eight: Grouping Both Text Blocks Together
To make your wavy text easier to move effectually and edit, group the ii text blocks into i text block.
To do this, select both text blocks by dragging your mouse over them.

In the correct-hand corner of the screen, click on Grouping.

You will know if this works when you see a single royal bounding box effectually your text instead of two separate ones.

Step 9: Add Your Finishing Touches
With your text in its final wavy form, you can add finishing touches to your blueprint. This will exist different for every project, merely hither are some suggestions.
You can alter the size of your wavy text by selecting it then pulling one of the corner handles.


You can change the color of your text by selecting it, then clicking the Text Color push button at the peak. Yous can then choose the perfect color you need.

Yous can add i more effect (in addition to Curve) by selecting your text and clicking on the Effects button. A listing of Furnishings will pop up, allowing y'all to add an consequence from the list.


Finally, add a background to make your wavy text stand out.

How To Brand Wavy Letters In Canva
Sometimes, y'all don't need to make your entire sentence wavy, merely one discussion or alphabetic character.
Achieving this effect in Canva requires a bit of a workaround, but it'southward not likewise tricky once you go the hang of information technology.
Pace 1: Add together Your Text
The first step to creating wavy letters is to add text to your canvas. Y'all can practise this chop-chop by selecting the Text panel, then clicking on Add together A Text Box or one of the heading sizes below it.


With the text block added, y'all tin can at present double-click it and customize the diction.

Step 2: Adjust The Size Of Your Text
Before we get too far into the process, at present is the time to change the size of your text.
Select your text cake, and so elevate one of the corner handles to adjust the size.


Step 3: Alter The Font Of The Text
If the default font doesn't work for y'all, you tin change the font to ane of the many free fonts bachelor on Canva.
Select your text, and so click on the Font Menu in the Options Bar. Cull the best font for the task in the left-hand panel. These adjustments are necessary at this stage considering yous can't edit the text after the next step.

Step 4: Download Your Text Equally A PNG
In guild to pull this wavy alphabetic character expect off in Canva, you must offset create a PNG out of your text so y'all tin can edit the image afterward.
When y'all're ready, click on the Share button in the tiptop right corner and and so click on Download.

When prompted, make sure to choose PNG under File Type. This is the best file type to work for what we're trying to do.
A very important option to check on is the Transparent Background option. Clicking this selection will ensure only the text and none of the groundwork volition come with it.
When you lot're done, click on Download.

Step five: Upload The PNG Back Into Canva
With the PNG downloaded to your estimator, click on the Uploads tab in the side panel. Click on Upload Files and notice the PNG you but created.

One time your PNG is loaded into Canva, click it or drag it over to a bare canvas.


Stride half dozen: Liquify The PNG
Hither is where the bulk of the consequence comes from.
First, select your text, then click on Edit Image.
Whorl down the left side panel until you discover Liquify. Click on Liquify, then ostend your choice by clicking Use when prompted.


Your text will automatically expect wavy once y'all use Liquify.
Y'all take many Liquify options to choose from. For the best wavy letter look, click on Milk shake.

If you click on the Shake filter again, y'all volition be presented with options for how you would like your effect to look. Play around with the options and see what works all-time for you lot.

Step 7: Modify The Color Of Your Text
Since your text is now a PNG, y'all will accept to use a filter to alter its color.
Select your text, then click on Edit Paradigm. Scroll down to virtually the halfway betoken to find Duotone. Click on Meet All to see all of your choices.

With all the Duotone options opened up, you can now choose the best one for your project.
Also, call back that you lot don't have to be married to the filter'south colors.
Once you select your filter, click on information technology again to reveal its options. From there, you can change the colors to whatsoever yous would like.


Step 8: Accommodate The Size Of The PNG
Because your image is a PNG, yous should take a different approach when adjusting its size.
First, select the PNG to reveal the bounding box and the side handles. Drag each side handle closer to the text to crop your PNG, eliminating all of the space effectually it.

With your PNG cropped, you tin can now accommodate its size by dragging one of the corner handles.


Step ix: Add The Finishing Touches.
This step depends on the design y'all're going for.
Now is the time to add any more than text that y'all need for your project.

Finally, y'all tin add a background to make your wavy text pop.

Ultimately it's pretty simple to create both forms of wavy text in Canva, only it all depends on the fashion you lot adopt!
Source: https://www.bwillcreative.com/how-to-create-wavy-text-in-canva/

0 Response to "How To Make Wavy Text In Canva"
Post a Comment